
VIBIFY
Portfolio - UI/UX DESIGN
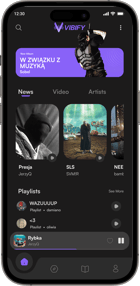
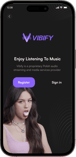
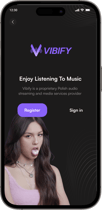
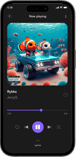
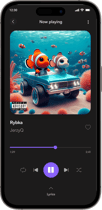
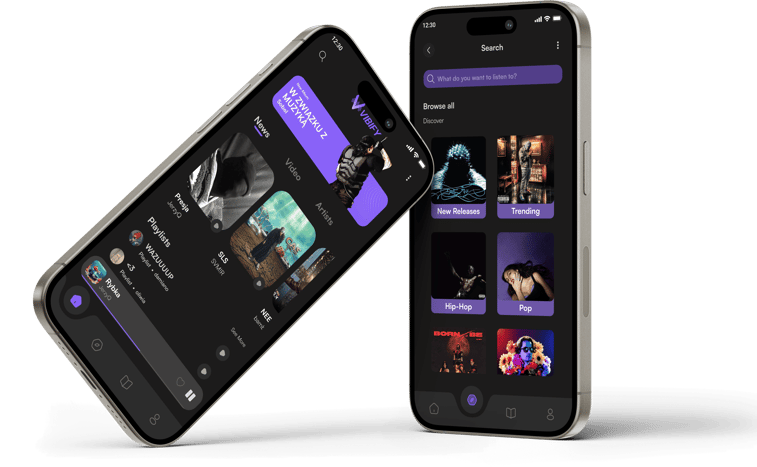
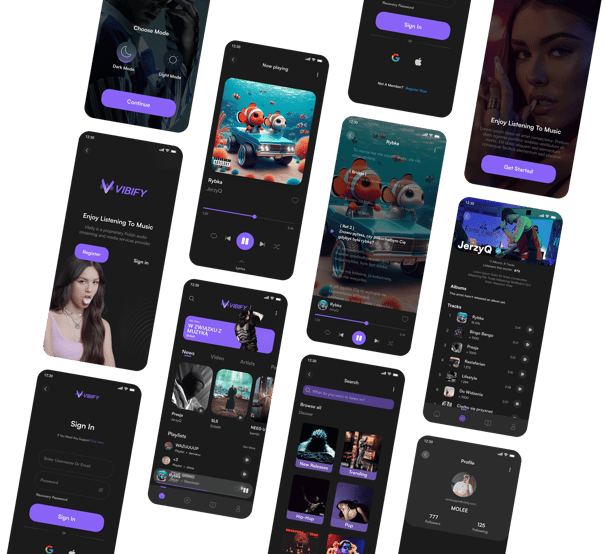
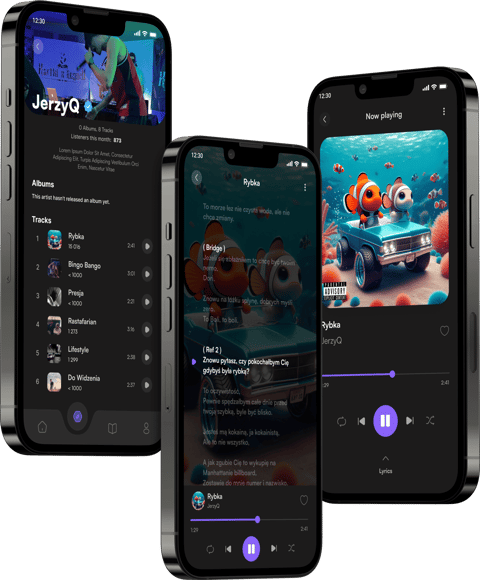
Vibify to osobisty projekt stworzony całkowicie w Figmie, który zapoczątkował moją przygodę z UI/UX Designem. Inspiracją były najpopularniejsze platformy streamingowe, takie jak Spotify czy Apple Music. Aplikacja łączy w sobie funkcje odtwarzania muzyki, tworzenia playlist i odkrywania nowych utworów, wszystko w nowoczesnym, minimalistycznym i intuicyjnym interfejsie, zaprojektowanym z myślą o wygodzie użytkownika.
Data: 2024

























Wizja Aplikacji
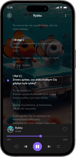
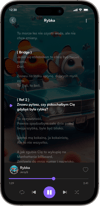
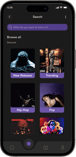
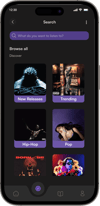
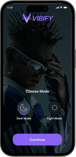
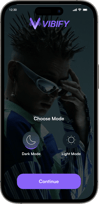
Moim głównym celem było stworzenie przyjaznego i funkcjonalnego interfejsu, który łączyłby najlepsze cechy istniejących aplikacji muzycznych. Postawiłem na czysty design i prostą nawigację, aby użytkownik mógł skupić się na muzyce, bez niepotrzebnych rozpraszaczy. Dzięki przemyślanej strukturze i spójnej estetyce, Vibify oferuje płynne i przyjemne wrażenia z korzystania.



Wyzwania
Projektowanie Vibify wiązało się z kilkoma kluczowymi wyzwaniami:


Dzięki tym wyzwaniom rozwinąłem swoje umiejętności w projektowaniu interakcji, prototypowaniu i rozwiązywaniu problemów UX. To doświadczenie utwierdziło mnie w przekonaniu, że dobry design to nie tylko wygląd, ale także użytkowość i świadome decyzje projektowe.
Stworzenie kompleksowego interfejsu - od ogólnego layoutu po detale, takie jak Bottom Navigation Bar.
Przygotowanie prototypu z działającymi interakcjami, aby przetestować płynność nawigacji.
Zachowanie balansu między minimalizmem a funkcjonalnością, aby aplikacja była zarówno estetyczna, jak i praktyczna.

Podsumowanie
Projekt Vibify to dla mnie nie tylko pierwsze doświadczenie w świecie UI/UX Designu, ale również ważna lekcja, która ukształtowała moje podejście do projektowania. Dziś, z perspektywy czasu, widzę obszary, które mógłbym udoskonalić – przede wszystkim stworzyłbym pełen Design System dla spójności komponentów i szybszej pracy, a także rozwinąłbym więcej makiet interfejsu, aby dokładniej przetestować różne scenariusze użytkownika.
Mimo to, Vibify pozostaje dla mnie wartościowym projektem, który nauczył mnie kluczowych zasad: łączenia minimalistycznej estetyki z intuicyjną nawigacją, prototypowania interakcji i rozwiązywania problemów z perspektywy użytkownika. To właśnie dzięki tym wyzwaniom zrozumiałem, jak ważne są systemowe myślenie i skalowalność designu – umiejętności, które teraz stosuję w kolejnych projektach.
Ten projekt dał mi solidne podstawy, a jednocześnie pokazał, że proces nauki w UI/UX nigdy się nie kończy – każdy produkt można udoskonalać, aby stał się jeszcze bardziej funkcjonalny i dopracowany.


Użyty program:
Design:
Prototype:
